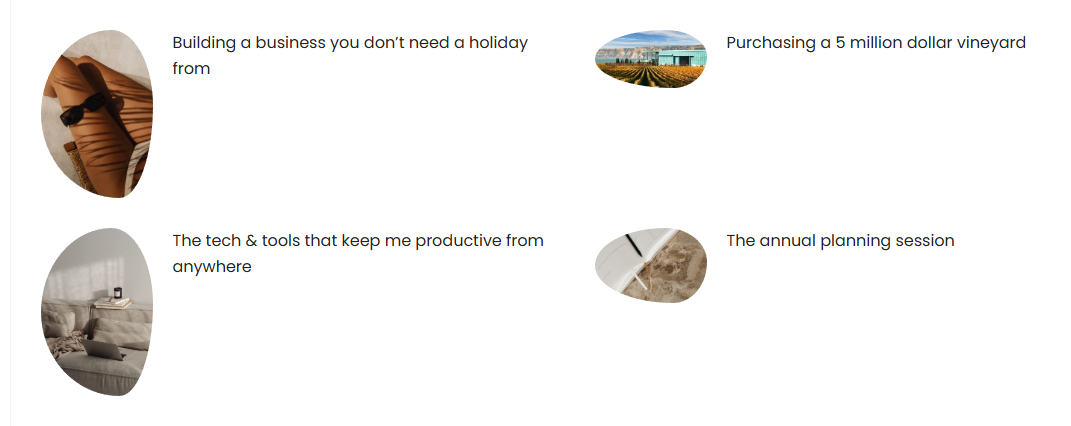
Irregular shaped organic image frames
Written By Gemma Johnson

Add an artistic touch to your images with irregular shapes. Follow this short tutorial to apply a custom organic shape to your images within a section.
Log in to your Squarespace website.
Go to Website Editor > Design.
Click on Custom CSS.
Copy and paste the following code snippet into the Custom CSS box:
[add section ID here] {img { border-radius: 63% 37% 30% 70% / 50% 45% 55% 50%; {
{
5. Click ‘Save’ and check how the image adopts an organic, irregular shape.
6. Adjust the border-radius values to tweak the effect.
RELATED ARTICLES
Found this tutorial helpful?