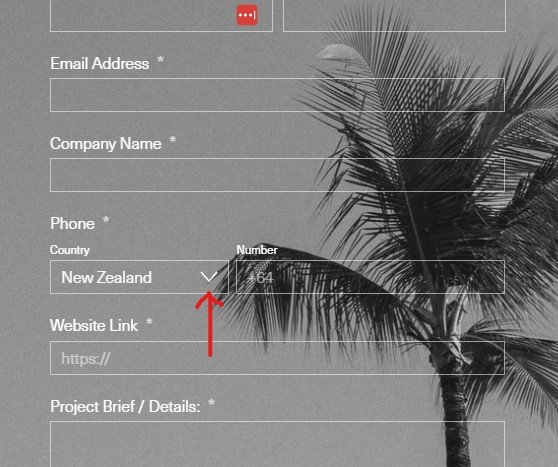
Change the form select dropdown arrow colour

By default, select dropdown arrows can be a bit stubborn when it comes to styling. But with a simple line of CSS, you can easily change their colour to better reflect your brand palette.
Add this CSS to your custom CSS editor:
.form-field-border-all .sqs-block-form .form-item select ~ div{
fill:var(--tweak-form-block-title-color);
}
Changes the arrow colour by applying the same variable used for form titles: --tweak-form-block-title-color.
If you want a custom colour instead of using a variable, just swap out the var(...) with a HEX or RGB value, like so:
fill: #000000; /* black */
Learn how to display only four related products in a single row on your Squarespace Commerce site using a quick CSS solution
Learn how to apply irregular, organic image frames in Squarespace with a simple CSS snippet. Enhance your site's aesthetic with custom shapes.
Optimise your Squarespace shop for mobile: use custom CSS to stack categories and filters for a cleaner, more user-friendly experience.
Optimise your Squarespace masonry gallery for mobile: apply custom CSS to display images in a single column, improving navigation and aesthetics